【解決】JIN専用プラグインCARATとEasy FancyBoxの相性問題

有料WordPressテーマをJINを使っていると、簡単にきれいなブログが作れるため最初から使っています。
JINのメリットはきれいなデザインが簡単に使えるところですが、デメリットはデザインの個性が出しにくいところです
そこで登場するのがJIN専用プラグイン『CARAT』です。
CARATを使うと、簡単に追加デザインを利用可能になります。そしてJIN専用で作られてプラグインのためJINとの相性も抜群でした。
しかし、以前から利用していたプラグインで画像をポップアップ表示する『Easy FancyBox』と相性が悪くEasy FancyBoxが動作しなくなりました
また別のCARATユーザーも同じような経験をしていました。
解決方法がないか、ググっていても情報が出てこなかったので設定をいじってみたところ、あるところをいじったら動作するようになりました。
その設定は、メディアのリンクを『新しいタブで開く』です。
たったこれだけで動作しなかったものが動作するようになりました。
動作環境の確認

WordPress、JINテーマ、CARAT、Easy FancyBoxのバージョンを確認していきます。
別のバージョンだと動作しない可能性もあるためですね
- WordPress5.7.1
- JINバージョン: 2.650
- CARATバージョン 1.2.5
- Easy FancyBoxバージョン 1.8.18
有料WordPressテーマ JIN
JINは有料テーマです。2021年5月時点で¥14,800(税込)です。
複数サイトでも利用可能なため、コストパフォーマンスは非常に良いです。
アップデートも行われているため、購入後のサポートも安心です。

JIN専用プラグイン CARAT
CARATはJIN専用のデザインプラグインです。2021年5月時点で¥2,480(税込み)です
JINの完成されたデザインに+αでデザイン・機能が追加されます。
画像をポップアップさせるプラグイン Easy FancyBox
ブログに埋め込まれた画像をポップアップ表示するプラグインです。ほかにも類似するプラグインも存在しますが、私はこちらを利用しています。

CARATとEasy FancyBoxの相性問題

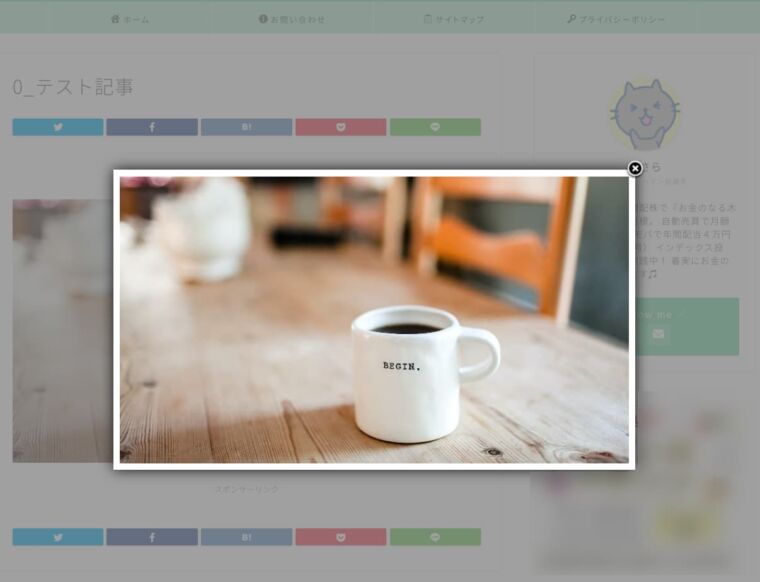
もともと、JINを利用していて、画像をポップアップ表示させていと思って、Easy FancyBoxを導入しました。
Easy FancyBoxは導入するだけで動作するため、本来はなんにも問題になりませんでした。
ところが、CARATを導入したところ、いままでポップアップしていたものがまったく機能しなくなりました。

最初はEasy FancyBoxの不具合かと思い、プラグインを再インストールしたりして試してみました。そして相性問題にたどり着きました。
CARATを停止すると、いままで通りポップアップしたため、完全にCARATとEasy FancyBoxの相性だと思いました。
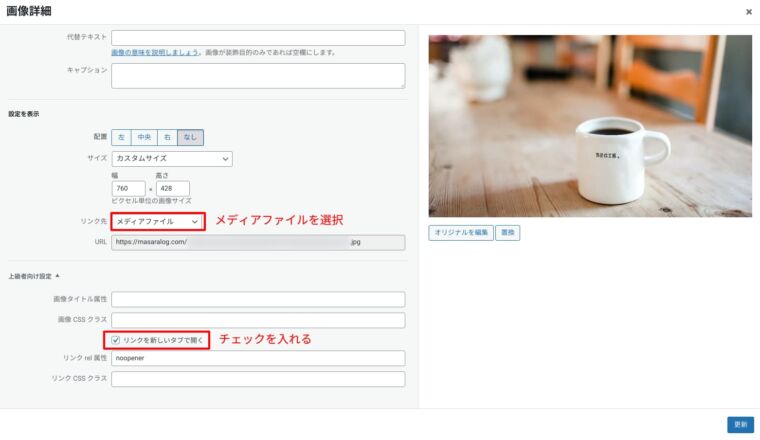
クラシックエディタでの設定
クラシックエディタで画像を挿入したときに、「リンク先」を「メディアファイル」を選択して「リンク先を新しいタブで開く」にチェックを入れれば設定完了です。

このチェック1つで相性問題が解決します。
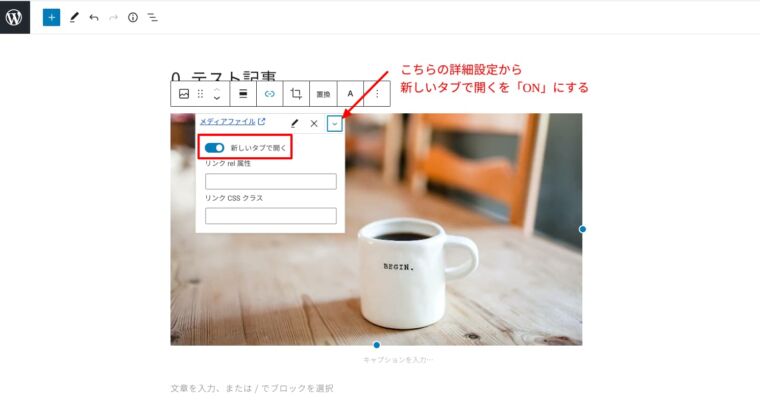
ブロックエディタでの設定
ブロックエディタの場合は画像のリンク設定から行います。
まずリンク設定で「メディアファイル」を選択します。

次に、リンク設定の詳細設定から「リンク先を新しいタブで開く」のトグルをONにします。

以上でポップアップして画像が開くはずです。
プラグインを利用してすべての画像を別タブで開く設定を行う

古い記事で、リンク設定の「新しいタブで開く」をチェックを入れるのは大変です。
そこでプラグインを利用しましょう。
私は「WP External Links」とプラグインを使用して、古い記事もリンク設定を設定しました。

もともとは外部リンクに↗マークを付けるプラグインで使用していたものですが、内部リンクを新しいタブで開く設定もできるため利用しています。

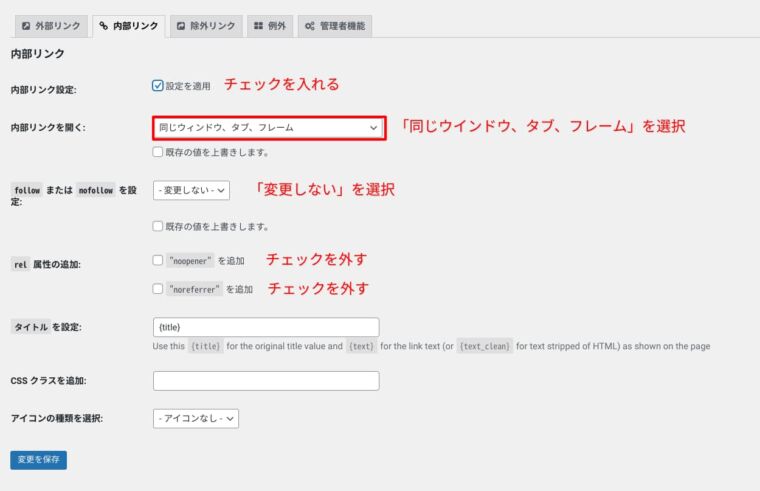
設定は下記のようにしました。
- 内部リンク設定:設定を適用
- 内部リンクを開く:同じウィンドウ、タブ、フレーム
- follwまたはnofollowを設定:変更しない
- rel属性の追加:すべてなし
- タイトルを設定:なし
- CSSクラスを追加:空白
- アイコンの種類を選択:アイコンなし
内部リンクをすべて新しいタブで開くようになりますが、問題は起きていません。
画像は同じタブポップアップで表示するし、内部リンクもリンクカードも同じタブで移動します。
 ちーち
ちーちスマホでも問題なかったよ
まとめ:簡単に行うならプラグインで

JIN専用プラグインCARATでEasy FancyBoxを使う場合は、画像の設定で「新しいタブで開く」にチェックを入れましょう
すべての設定をやり直すのもかなり手間のでおすすめは、プラグインを導入して一括で設定を変えるようにしたらいいです。
詳しい方なら、プラグインを使わなくても、変更できると思いますが、私はできなかったため、「WP External Links」を使いました。
簡単にできるためおすすめです。
これで、CARATを使ってもポップアップで画像の拡大表示ができるようになりました。
JINを使っていて、CARATと使いたい人や、すでにCARATを利用してポップアップできなくて困っている人に届けばと思います。